One Of The Best Tips About How To Check Html Checkbox

Learn how to make check box n html
How to check html checkbox. The method requires jquery 1.6+. The checked attribute can be used with. The checkbox is shown as a square box that is ticked (checked) when activated.
Type denotes that it is checkbox c. Html</strong>> <<strong>html</strong>> javascript and checkboxes select. The defines a checkbox.
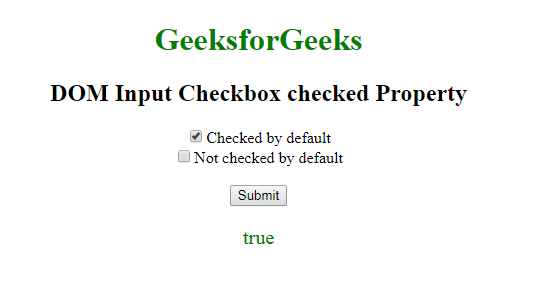
Public system.web.ihtmlstring checkbox (string name, bool ischecked); The checked attribute is a boolean attribute. Returns an html check box control that has the specified name and default checked status.
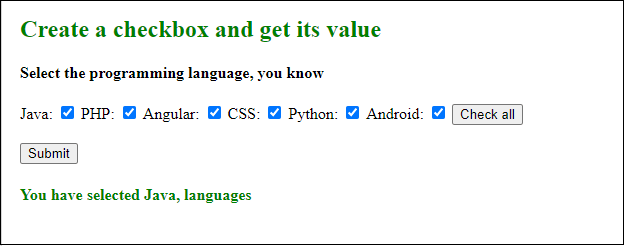
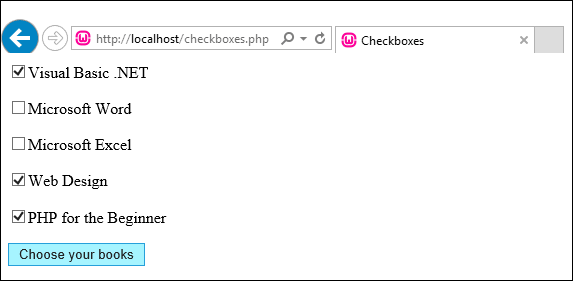
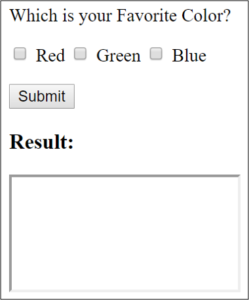
Retrieve which checkbox(es) have been selected? The html checkbox tag assigns value as true or false to the input element as parameter ‘checked’. < fieldset > < legend > choose your interests </legend> < div.
You can use the prop() method to check or uncheck a checkbox, such as on click of a button. Set the checked state of a checkbox: You can create a checkbox in html using the tag and setting its type attribute to checkbox.
Function of html checkbox tag. Angular 11/12 get a checked checkbox values example.follow the following steps and use checkbox checked event in angular 11/12 app: When we click on the checkbox, it modifies the value of.


![Using The Html Checkbox ✓ & Managing The Check State ✓ With Javascript [Tutorial]](https://love2dev.com/img/grouped-checkboxes-html-1062x393.PNG)

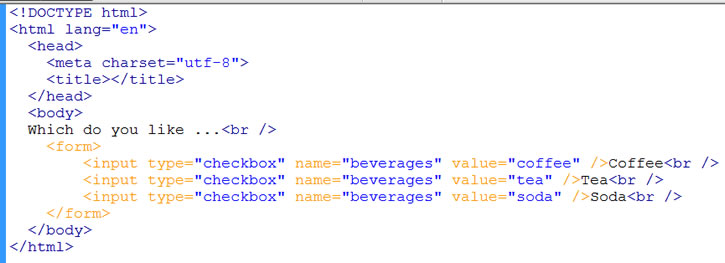
![Using The Html Checkbox ✓ & Managing The Check State ✓ With Javascript [Tutorial]](https://love2dev.com/img/checkbox-indeterminate-state-408x346.PNG)







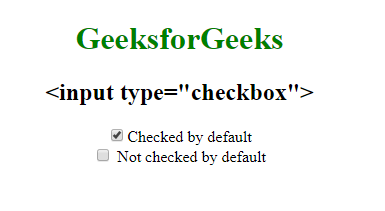
![How To Make A Checkbox In Html [+Examples]](https://blog.hubspot.com/hs-fs/hubfs/Google%20Drive%20Integration/How%20to%20Make%20a%20Checkbox%20in%20HTML%20%5B+Examples%5D-1.png?width=400&name=How%20to%20Make%20a%20Checkbox%20in%20HTML%20%5B+Examples%5D-1.png)



![How To Make A Checkbox In Html [+Examples]](https://blog.hubspot.com/hs-fs/hubfs/Google%20Drive%20Integration/How%20to%20Make%20a%20Checkbox%20in%20HTML%20%5B+Examples%5D-3.png?width=650&name=How%20to%20Make%20a%20Checkbox%20in%20HTML%20%5B+Examples%5D-3.png)