Sensational Info About How To Check If Checkbox Is Checked

I just want to determine whether a checkbox is checked or not in vue js 2.
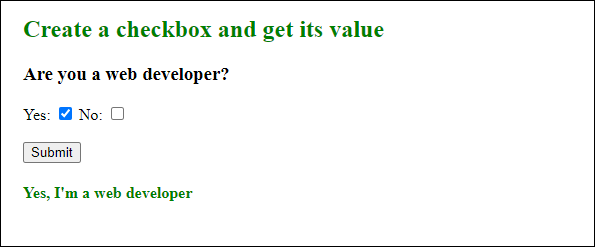
How to check if checkbox is checked. One of such property that a checkbox has is checked property. I wanted it to check to see if checkbox 1 is checked and checkbox 2 is null then call this function, and if checkbox 2 is checked and checkbox 1 is null then call another function. Which will return true if checkbox is checked or not.
U can use at selection screen output event in that check if checkbox is checked then just loop at screen table which is their befor ethe creation of the selection screen. :checked selector the :checked selector works for checkboxes, radio buttons, and options of select elements. Checked you can also check if looking for.checkbox:checked does not return null :
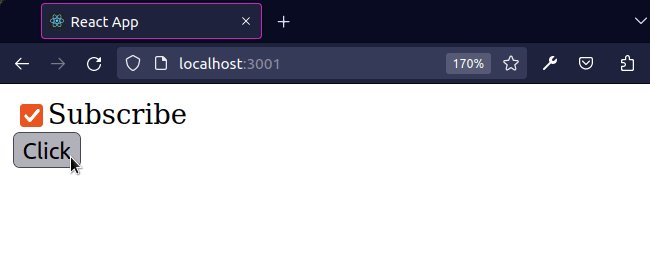
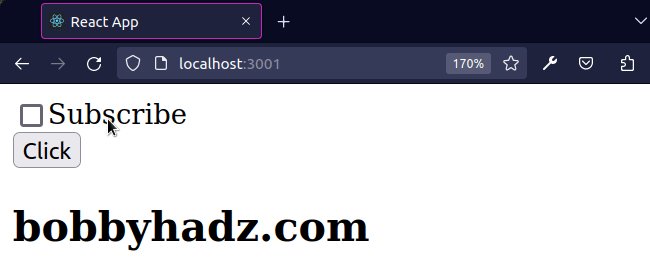
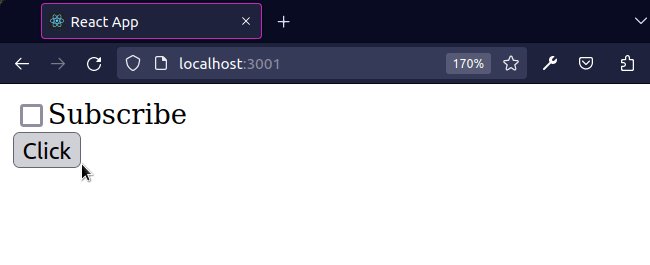
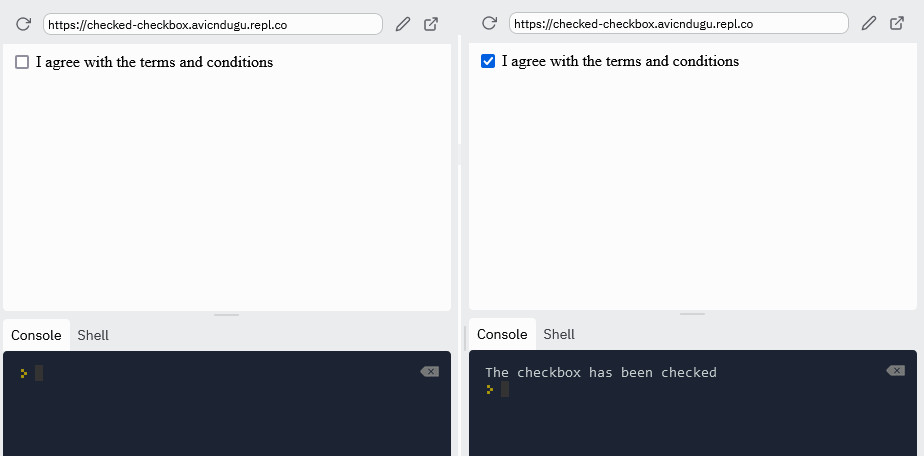
Set the checked state of a checkbox: Let’s start binding click event to checkbox using javascript. This function also checks if a declared variable, array or array key has null value, if it does, isset () returns false, it returns true in all other possible cases.
Pretty bad with if statements and not sure how to convert the checkbox into a readable value. Thus, the textbox's value will always be. In this section, we will learn to check whether the checkbox is checked or not.
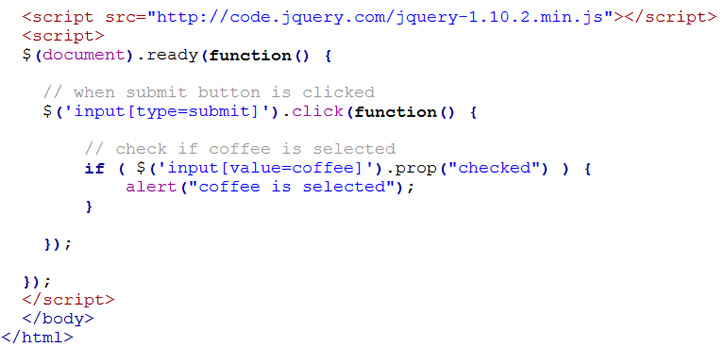
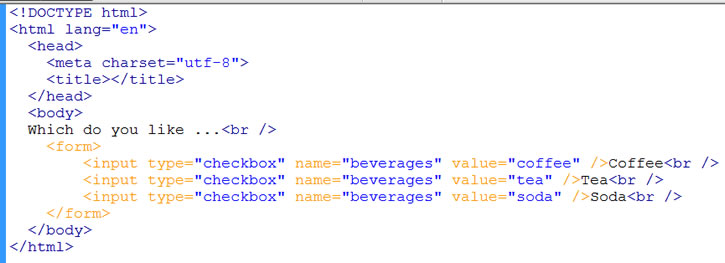
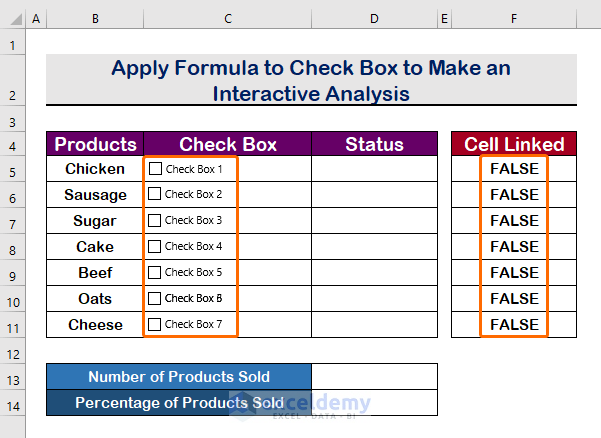
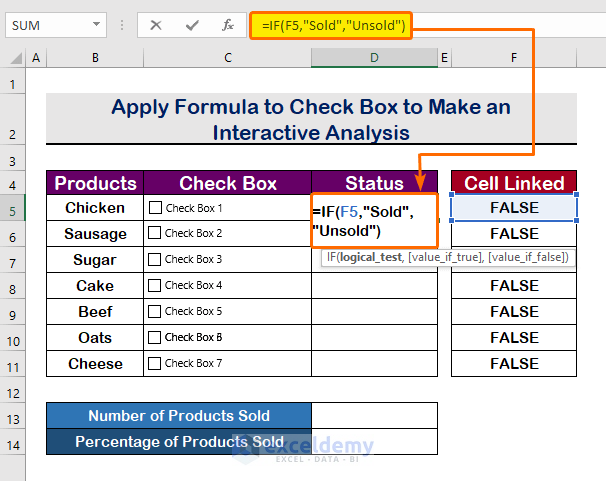
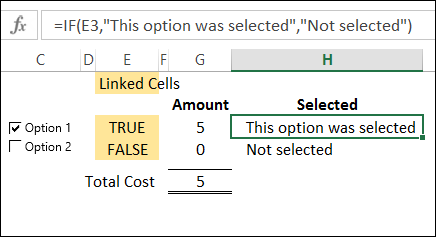
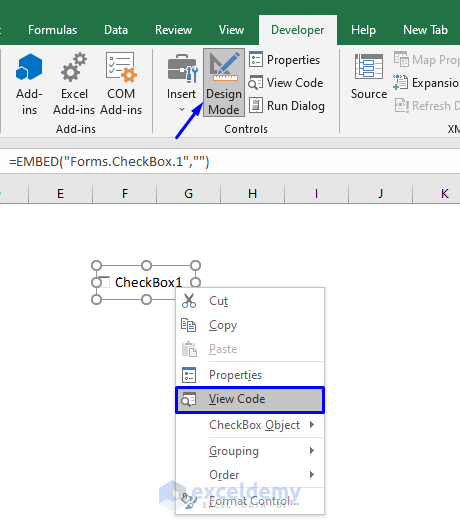
Please note i am using laravel with its blade templates. Apply formula based on cell value if checkbox is checked in excel. In jquery we have functions like $ ('input [type=checkbox]').prop ('checked');
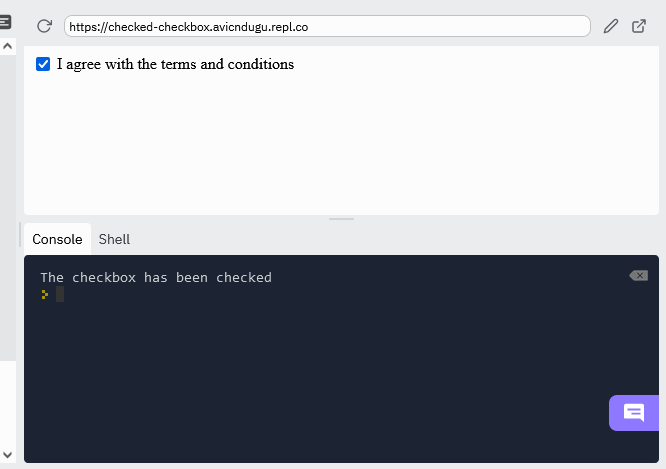
Html javascript checkbox jquery dom In order to check if a checkbox is checked or unchecked, we can used the isselected () method over the checkbox element. I am going to show you how can you handle on click event in javascript for checking if checkboxes and groups of checkboxes are checked.